حالا وقت این است تا بر روی سئو داخلی و شیوهی ایجاد صفحات وبی که به سؤالات جستجوگران پاسخ میدهند، عمیقتر شوید. سئو داخلی موضوعی چندوجهی است و فارغ از صرف محتوا به مسائلی مانند طرح و متاتگها که در ادامه، بیشتر در بخش بعدی دربارهی بهینهسازی فنی بحث خواهد شد؛ اما فعلاً آمادهی نوشتن شوید حالا باید محتوای خودتان را تولید کنید.از خودتان بپرسید چه محتوای ارزشمندی میتوانید ارائه دهید تا صفحه خود را از صفحاتی که برای کلیدواژهتان در رتبه بالاتری قرار دارد بهتر کنید؟
کلیدواژههایتان را بررسی کرده و بر اساس موضوع و منظور گروهبندی کنید. این گروهها صفحات شمارا میسازند نه صفحات اختصاصی مربوط به هر کلیدواژه خاص. اگر هنوز این کار را انجام ندادهاید SERP (صفحه نتایج موتور جستجو) را برای هر کلیدواژه یا گروه کلیدواژهها جهت تعیین نوع و قالب محتوایتان ارزیابی کنید.
سئو داخلی به شما امکان میدهد تا بررسیتان را به محتوایی باب میل دنبال کنندگان خود تبدیل کنید. فقط مطمئن شوید که در دام تاکتیکهای کمارزشی که بیشتر از کمک، به شما آسیب میرسانند نیفتید.
تاکتیکهای کمارزشی که باید از آنها پرهیز کنید
محتوای وب شما باید به سؤالات جستجوگران پاسخ دهد، راهنمای گردش درسایت شما باشد و هدف و منظور سایت شمارا به مخاطب برساند. این محتوا نباید صرفاً برای گرفتن رتبه بالا در موتورهای جستجو ایجاد شود. رتبهبندی وسیلهای برای رسیدن به هدف است و این هدف کمک به جستجوگران میباشد. بیایید با نگاهی دقیق برخی از این تاکتیکهای کمارزشی را که باید از آنها در تولید محتوای بهینهسازی شده برای موتورهای جستجو (SEO) بپرهیزید، بررسی کنید.
محتوای کممایه
درعینحال که وجود صفحات خاص برای موضوعات متفاوت در یک وبسایت عادی است، یک استراتژی محتوای قدیمیتر وجود دارد که در آن برای هر بار تکرار شدن کلیدواژهیک صفحهایجاد میشود تا در جستجوهای خاص برای کلیدواژه در رتبه 1 قرار بگیرد.
برای مثال، اگر فعالیت شما در حوزهی فروش لباس عروس است احتمالاً صفحات تکی مربوط به لباسهای عروسی ایجاد کردهاید، حتی اگر هر صفحه به چیز یکسانی اشاره کند. یک تاکتیک مشابه برای بیزنس های محلی، ایجاد صفحات متعدد برای هر شهر یا منطقهای که از آن مشتری داشتند بود. این صفحات جغرافیایی اغلب محتوای یکسان یا مشابهی داشتند و فقط نام منطقه در آنها متفاوت محسوب میشد.
تاکتیکهای اینچنینی واضحا برای کاربران مفید نبود، پس چرا ناشرین از آنها استفاده میکردند؟ گوگل همیشه بهینگی امروز را در درک ارتباط میان کلمات و عبارات را نداشته است، پس اگر میخواستید تا در نتایج جستجوی لباس عروس در صفحهی اول باشید اما فقط یک صفحه در مورد لباس عروسی داشتید برای شناخته شدن در موتور جستجو راهکاری بود که استفاده میشد گرچه امروزه منسوخشده.
این روش هزاران هزار محتوای کممایه و کمارزش در سراسر وب ایجاد کرد که گوگل در بهروزرسانی سال 2011 خود به اسم پاندا آنها را بهطور خاص مورد هدف قرارداد. این بهروزرسانی الگوریتم، صفحات کم کیفیت را از دسترس خارج کرد که موجب قرار گرفتن صفحات باکیفیتتر در صدر صفحه نتایج موتور جستجو (SERP) شد. گوگل تا امروز به تکرار کردن پروسهی تقلیل جایگاه محتوای کم کیفیت و بالا بردن محتوای باکیفیت ادامه داده است. گوگل بهطور واضحی بیان میکند که شما بایستی یک صفحه جامع در مورد یک موضوع داشته باشید در مقابل اینکه صفحات ضعیفتری برای هر طیف از کلیدواژهها ایجاد کنید.
تکثیر محتوا
همانطور که به نظر میرسد این روش به محتوایی که بین دامنهها یا بین صفحات متعدد از یک دامنه کپی و به اشتراک گذاشته میشود اشاره میکند. محتوای برداشتهشده از منبع دیگر (Scraped) یک گام فراتر میرود و شامل استفادهی بیملاحظه و اجازهی محتوا از سایتهای دیگر میباشد. این عمل میتواند شامل برداشتن مطلب و انتشار آن به همان نحو یا انتشار آن با تغییراتی اندک، بدون اضافه کردن هیچگونه محتوای بکر باشد.
دلایل متعدد عرفی مبنی بر استفاده و تکثیر محتوای داخلی یا بین دامنهای وجود دارد، پس گوگل استفادهی یک نوع برچسب قانونی را برای اشاره به نسخهی اصلی محتوای وب توصیه میکند. شما در حال حاضر تنها متوجه باشید که محتوای شما بایست در ارزش کلامی و معنایی خاص باشد.
پردهگشایی از خرافهی کیفر تکثیر محتوا
هیچ جریمهی گوگلی برای تکثیر محتوا وجود ندارد. پس میتوان گفت اگر شما مقالهای را بردارید و در بلاگ خود پست کنید، با برخوردی از طرف گوگل مواجه نخواهید شد. گرچه گوگل نسخههای یکسان محتوا را از نتیجه جستجو فیلتر میکند. به این معنا که چنانچه دو یا چند محتوا اساساً یکسان باشند، گوگل نسخهی اصلی و قانونی را درنتیجه جستجو نمایان میکند و نسخههای تکثیری نمایش داده نخواهند شد. این یک جریمه محسوب نمیشود بلکه صرفاً عملکرد هوشمند گوگل برای ایجاد تجربهی مفیدتری از جستجو است.
مخفی سازی
یک اصل پایهای در راهبردهای موتور جستجو نشان دادن محتوا به موتور خزنده (Crawler: یک برنامه رایانهای است که توانایی مرور و ثبت اطلاعات را از وبسایتها بهصورت خودکار دارد) به همان شکلی که به یک بینندهی انسانی نشان داده میشود است. به این معنا که شما هیچگاه نباید متنی را در کد HTML سایتتان که از چشم مخاطب انسانی محفوظ است مخفی کنید.
زمانی این راهبرد شکست میخورد که موتور جستجو این اتفاق را مخفیکاری تشخیص دهد و از بالا رفتن این صفحات در رتبهبندی نتایج جستجو جلوگیری کند. مخفی سازی درراههای مختلف و برای طیف وسیعی از دلایل، چه مثبت و چه منفی قابل انجام است. گرچه در برخی موارد، گوگل ممکن است ترفندهایی را که از دید فنی در حال مخفی سازی هستند به علت اینکه تجربهی جستجوی مثبتی برای کاربران ایجاد میکنند نادیده بگیرد.
گنجاندن کلیدواژه
اگر تابهحال این جمله را شنیدهاید که: “باید کلیدواژه اساسی متن را بارها در مقاله قرار دهی ” پس سردرگمی بر سر استفاده از کلمهی کلیدی را در عمل مشاهده کردهاید. بسیاری از افراد بهاشتباه فکر میکنند که اگر صرفاً کلیدواژهای را در محتوای خود بهکرات تکرار کنند، بهطور خودکار در رتبهبندی در صدر قرار میگیرند. واقعیت این است که اگرچه گوگل به دنبال اشاراتی از کلیدواژهها و مفاهیم مرتبط با آنها در صفحات سایت شماست، اما خود صفحه نیز بهخودیخود میبایست جدای از استفادهی صرف از کلیدواژه به ارزش مطلب بیفزاید. اگر یک صفحه قرار است برای کاربران ارزشمند باشد، قطعاً طوری به نظر نمیرسد که گویا توسط یک ربات نوشتهشده باشد، بنابراین کلیدواژهها و عبارات را به طرزی در کنار هم به کار ببرید تا برای خواننده قابلفهم به نظر بیاید.
محتوای خودکار ساختهشده
شاید توهینآمیزترین نوع محتوای کم کیفیت نوعی است که بهصورت خودکار یا با برنامهای کامپیوتری باهدف مختل کردن رتبهبندیهای جستجو و کمک نکردن به کاربران ساختهشده باشد. شما احتمالاً این نوع محتوا را بتوانید با این مشخصه که چقدر هنگام خواندن، کم منطق و یا گاهی بیمنطق به نظر میرسند تشخیص دهید; عملاً گویا در این محتوا کلمات توسط یک ذهن غیرانسانی بههمبافته شدهاند.
هیچ فرمول مخفی برای کسب رتبه درنتیجه جستجو وجود ندارد. گوگل صفحات را در رتبهی بالا قرار میدهد چراکه مشخصشده است که این صفحات بهترین پاسخ برای سؤالات کاربران هستند. در موتورهای جستجوی امروزی این کافی نیست که صفحه شما تکثیرشده، در حال نشر چرندیات و خراب نباشد بلکه صفحه شما باید برای جستجوگران حاوی ارزش بوده و از هر صفحهای که گوگل به جستجویی ارائه میدهد، بهتر باشد.
فرمولی ساده برای خلق محتوا
- کلیدواژههایی را که میخواهید صفحهتان در آنها سریعتر پیدا شود بیابید.
- تشخیص دهید که چه صفحاتی برای این کلیدواژهها رتبهی بالاتری درنتیجه جستجو دارند.
- تعیین کنید این صفحات چه کیفیتی در خود دارند.
- محتوایی را که برای آنها بهتراست تولید کنید.
بیایید این تکنیک را محتوای ده برابری نامگذاری کنیم. اگر صفحهای را که ده برابر بهتر از صفحاتی که در نتایج جستجو برای یک کلیدواژه نمایش داده میشوند ایجاد کنید، گوگل به این خاطر به شما پاداش میدهد و بهتر از آن بهطور طبیعی از این اتفاق در سایت خود بازدید دریافت میکنید! تولید محتوای ده برابری کار سختی است اما فایدهی آن ترافیک سازمانیافته (بازدید مخاطب بدون روشهای کمارزش) در دامنهی سایت شماست.
فقط به خاطر داشته باشید، هیچ رمز و اسراری هنگامیکه بحث در مورد کلمات است وجود ندارد; چیزی که باید مدنظر داشته باشیم کسب رضایت کاربر است. برخی سرچ ها میتوانند بهصورت مفید و دقیق در 300 کلمه و برخی در 1000 کلمه معنا شوند!
تجزیهوتحلیل رقیب
تجزیهوتحلیل رقیب میتواند کمککننده باشد. وقتی در حال بررسی برای ده برابر کردن محتوای خود هستید، انجام یک تحلیل رقابتی عمیق کاری مناسب است.
اختراع دوباره چرخ
اگر کماکان نیز روی سایت خود محتوا دارید، با بررسی اینکه کدام محتوا ترافیک سازمانیافتهی بیشتری را جذب میکند زمان را ذخیره کنید. آن محتوا را بر روی بسترهای متفاوت نوسازی کنید تا در گرفتن بازدید بیشتر به شما کمک کند. در روی دیگر سکه، محتوایی را که بهخوبی عمل میکند را بیابید و آن را بهبود دهید؛ نه اینکه بخواهید از صفر، تمامکارهای سایت را با محتوای جدید شروع کنید.
اطلاعات ارتباطی
اگر کسبوکاری دارید که با مشتریانتان ارتباط حضوری دارید توجه کنید که حتماً نام، آدرس و شماره تلفن (ناش) خود را آشکار، دقیق و بهکرات در وبسایتتان ذکر کنید. این اطلاعات اغلب در قسمت پایینی یا بالایی صفحه چنین کسبوکارهایی همانند صفحهی ارتباط با ما هر سایتی قرار میگیرد.
اگر کسبوکاری چند شعبهای دارید بهتر است برای هر شعبه یک صفحهی خاص ایجاد کنید. برای مثال کسبوکاری که در مناطق مختلف شعبه دارد میبایست صفحهای برای هرکدام با طرح زیر داشته باشد:
هر صفحه میبایست برای آن منطقه شخصیسازیشده باشد، یعنی صفحهی مربوط به هر شعبه باید محتوایی خاص مربوط به موقعیت جغرافیایی آنجا، ذکر ناش شعبه و حتی رضایت مشتریان آن شعبه داشته باشد.
به خاطر داشته باشید که همهی کسبوکارها در سطح محلی فعالیت نمیکنند و با چیزی تحت عنوان سئو محلی برای آنها مطرح نمیشود. برخی کسبوکارها میخواهند مشتری را در سطح کشور و یا حتی در سطح بینالمللی از چندین کشور (سئو بینالمللی) جذب کنند.
اینکه شما چگونه سایت خود را طراحی میکنید بهشدت به مخاطبتان بستگی دارد، پس در زمان ایجاد محتوای سایت به علایق آنها نیز توجه کنید.
امیدواریم کماکان و پس از دستوپنجه نرم کردن با وظیفهی سخت اما مهم ایجاد صفحهای با محتوای ده برابر بهتر از رقیبانتان انرژی داشته باشید چراکه فقط چند چیز تا کامل شدن صفحهتان باقیمانده است!
عوامل مؤثر در ایجاد محتوای 10 برابری
بامطالعهی این بخش متوجه عناصری خواهید شد که به موتور جستجو در یافتن محتوای ده برابری که ایجاد کردید کمک میکند.
ضمایم عنوان (Header tags)
هدر تگها یک عنصر HTML محسوب میشوند که سر تیتر صفحهی شمارا معین میکنند. هدر تگ که یک H1 نامیده میشود و معمولاً به نام عنوان صفحه اختصاص داده میشود به این شکل است:
<h1>Page Title</h1>
سر تیترهای فرعی دیگری هم که از برچسب H2 تا H6 شمرده میشوند نیز وجود دارند، اگرچه استفاده از تمامی آنها در یک صفحه موردنیاز نیست. ترتیب هدر تگها از H1 تا H6 بهصورت نزولی و بر اساس میزان اهمیت آنها میباشد.
هر صفحه بایست یک H1 خاص که موضوع اصلی آن را توصیف میکند داشته باشد و معمولاً این سر تیتر بهصورت خودکار از عنوان صفحه گرفته میشود؛ مانند عنوان توصیفی اصلی صفحه H1 باید کلیدواژهیا عبارت اصلی صفحه را در خود داشته باشد. از استفادهی هدر تگها برای بولد کردن عناصر غیر اصلی مثل شماره تلفنها خودداری کنید. از هدر تگها جهت معرفی اینکه محتوای ذیل به چه بحثی میپردازد استفاده کنید.
اگرچه چیزی که برای قرار دادن در هدر تگ خود استفاده میکنید، میتواند توسط موتورهای جستجو برای ارزیابی و رتبهبندی صفحه شما به کار گرفته شود، ولی مهم است که از اغراق اهمیت آنها پرهیز کنید. هدر تگها صرفاً یک فاکتور در میان تعداد زیادی از فاکتورهای سئو داخلی هستند و معمولاً در حد محتوا و بک لینکهای باکیفیت نمیتوانند تغییر ویژهای ایجاد کنند، پس در ایجاد سر تیترهای خود به بازدیدکنندگان سایت خود توجه کنید.
لینکهای داخلی
بخشی از قابلیت کرول شدن یک سایت درگرو ساختمان ارتباط داخلی (Internal linking structure) است. وقتی صفحات سایت خود را به هم لینک میکنید از یافت شدن تمامی این صفحات توسط خزندههای موتور جستجو اطمینان حاصل کنید، میان صفحات خود برابری (در رتبهبندی در صفحه نتایج) ایجاد کرده و به کاربران کمک میکنید تا در سایتتان جهتیابی کنند. اهمیت ارتباط داخلی کاملاً واضح است اما پیادهسازی آن در عمل ممکن است کمی گمراهکننده به نظر برسد.
دسترسیپذیری لینک
لینکهایی که برای نمایش به کلیک نیاز دارند معمولاً از خزندههای موتور جستجو مخفی هستند، پس چنانچه تنها ارتباط به صفحات داخلی وبسایت شما از طریق این لینکها هستند ممکن است برای فهرست کردن صفحات داخلی کار سختی داشته باشید. لینکهایی را که مستقیماً در صفحهتان قابلیت دسترسی دارند را انتخاب کنید.
انکرتکست
انکرتکست متنی است که شما به صفحات لینک میکنید. در پایین شما مثالی از چگونگی ظاهر یک هایپرلینک با و بدون انکرتکست در HTML مشاهده میکنید.
<a href=”http://www.example.com/”></a><a href=”http://www.example.com/” title=”Keyword Text”>Keyword Text</a>
در نمای کلی چنین چیزی میبینید:
http://www.example.com/
متن کلیدواژهای
انکرتکست دربارهی محتوای صفحهی مقصد به موتورهای جستجو علامت میفرستد. برای مثال اگر من به صفحهای در سایت خود با استفاده از انکرتکست “یادگیری سئو ” لینک کنم; این نشانه خوبی برای موتورهای جستجو است که صفحهی موردنظر دربارهی سئو به کاربران میآموزد. البته دقت کنید که زیادهروی نکنید. لینکهای داخلی متعدد با انکرتکست یکسانی که در آن کلیدواژه گنجاندهشده میتواند از دید موتورهای جستجو ایجاد تداخل در رتبهبندی سایتها به نظر بیاید. بهتر است انکرتکست را طبیعی ایجاد کنید.
حجم لینک
در راهبردهای کلی مدیریت شبکه گوگل ذکرشده است که لینکهای موجود در یک صفحه باید به عددی معقول (نهایتاً چند هزار) محدود گردد. این بخشی از راهبردهای فنی گوگل است تا بخش راهبردهای کیفی. پس داشتن تعداد زیادی لینکهای داخلی چیزی نیست که بهخودیخود شمارا با جریمه مواجه کند، اما در نحوهی ارزیابی صفحات شما توسط گوگل مؤثر است.
هرچه لینکهای بیشتری در یک صفحه موجود باشد; هر لینک کیفیت کمتری را به صفحه مقصد انتقال میدهد. پس میتوان گفت شما فقط باید زمانی لینک دهید که واقعاً منظور خاصی دارید.
جدای از انتقال حق امتیاز، لینکها میتوانند به کاربران جهت مسیریابی بین صفحات سایت کمک کنند. این همان مورد مهمی است که در آن چیزی که برای موتورهای جستجو بهتر است برای کاربران نیز بهتر محسوب میشود. تعداد زیاد لینکها نهتنها نفوذ و امتیاز هر لینک را ضعیف میکند بلکه میتوانند بیجهت و مقاومت زا باشند. در نظر بگیرید که حس یک جستجوگر هنگام مواجه با صفحهای با ظاهر ذیل چگونه است:
به سایت باغبانی ما خوشآمدید! ما مقالات زیادی در حوزهی باغبانی، باغداری و نکات مفیدی دربارهی غلات، میوه ها، سبزیجات,گیاهان چندساله و گیاهان یکساله داریم. از سایت ما بیشتر دربارهی باغبانی بیاموزید.
یکلحظه! نهتنها لینکهای زیادی برای فهم در این متن وجود دارند بلکه خوانش متن نیز حس غیرطبیعی بودن میدهد و جمله خمیرمایه زیادی ندارد (که ممکن است ازنظر گوگل استفاده از روش “محتوای کممایه ” به نظر بیاید). روی کیفیت و کمک به کاربران در جهتیابی در صفحات سایت تمرکز کنید و به لینکهای زیاد فکر نکنید
بازجهت دهی (redirection)
حذف و تغییر نام صفحات اتفاقی شایع است، اما در صورت وقوع این اتفاق دقت کنید که لینکهای آن آدرس را نیز بهروز کنید. حداقل کاری که باید انجام دهید اطمینان از ریدایرکت شدن URL به موقعیت جدید آن میباشد، در صورت امکان تمامی لینکهای داخلی را نیز بهروزرسانی کنید تا کاربران و کراولر ها مجبور به عبور از صفحات ریدایرکت برای رسیدن به صفحات مقصد نشوند. اگر ترجیح دادید که صرفاً عمل ریدایرکشن را انجام دهید دقت کنید که از ایجاد زنجیرههای ریدایرکت طولانی خودداری کنید (گوگل: از ایجاد ریدایرکت های زنجیرهای خودداری کنید; تعداد بندهای زنجیره را در سطح حداقلی نگهدارید.)
مثالی از زنجیرهی بازجهت دهی:
(original location of content) example.com/location1 → example.com/location2 → (current location of content) example.com/location3
مدل بهتر:
example.com/location1 → example.com/location3
بهینهسازی تصویر
تصاویر بزرگترین عوامل کندی صفحات وب هستند! بهترین راه چاره فشرده کردن آنهاست. درحالیکه نمیتوان یک نسخه برای فشردهسازی همهی تصاویر تجویز کرد امتحان کردن گزینههایی مانند “ذخیره برای وب “, تغییر سایز تصویر و ابزار فشردهسازی مثل Optimizilla و ImageOptim میتواند راهگشا باشد.
راه دیگری برای بهینهسازی تصاویر و افزایش سرعت صفحه انتخاب فرمت مناسب برای تصاویر است.
چگونه فرمت تصویری مناسب را انتخاب کنیم:
- اگر تصویر به پویانمایی نیاز دارد از GIF استفاده کنید.
- اگر نیازی ندارید تصویر رزولوشن بالایی در خود داشته باشد از JPEG استفاده کنید.
- اگر نیاز دارید تصویر رزولوشن بالایی در خود داشته باشد از PNG استفاده کنید.
- اگر تصویر رنگهای زیادی دارد از PNG-24 استفاده کنید.
- اگر تصویرتان رنگهای زیادی ندارد از PNG-8 استفاده کنید.
تامب نیلها (بهخصوص برای سایتهای تجارت الکترونیک) میتوانند عامل کندی شدید صفحه باشند. آنها را برای جلوگیری از ایجاد کندی و از دست ندادن کاربران حرفهای بهینه کنید.
متن جایگزین (alt text)
متن جایگزین، قاعدهای از دسترسی سازی وب است و در توصیف تصاویر برای افراد دارای نقص بینایی از طریق اسکرین ریدر ها استفاده میگردد. اهمیت متن جایگزین در فهماندن مفهوم ترسیمشدهی تصاویر به افراد دارای نقص بینایی است.
رباتهای موتور جستجو در متن جایگزین کرول میکنند تا تصاویر شمارا بهتر تشخیص دهند، این مسئله به شما فرصت ایجاد مفهوم تصویر در موتور جستجو را میدهد. فقط اطمینان حاصل کنید که این متن باید طبیعی باشد و در آن از گنجاندن کلیدواژه برای موتورهای جستجو خودداری شود.
دسترسیپذیری وب و سئو
میان دسترسیپذیری وب و سئو فصل مشترک غیرقابلاجتنابی وجود دارد. بخش اعظمی از کار ما میتواند در ایجاد یک تجربه آنلاین خوب یا بد برای کاربران نابینا تأثیرگذار باشد. حتماً پستهای بلاگ خود را برای رعایت این اصل مهم بازنگری کنید; ما فرصت این را داریم تا حوزهی وب را بهجایی بهتر برای همه کاربران تبدیل کنیم.
یک سایت مپ تصاویر ثبت کنید
برای اطمینان از اینکه گوگل تصاویر شمارا کرول کرده و فهرست میکند، یک نقشه سایت در حساب سرچ کنسول گوگل خود ثبت کنید. این به گوگل کمک میکند تا تصاویری که شاید از قلم انداخته را بیابد.
قالببندی برای قابلیت خوانایی و اسنیپت های آماده
صفحه شما ممکن است بهترین محتوای نوشتهشده در مورد موضوعی را داشته باشد ولی اگر آرایش نادرستی داشته باشد ممکن است مخاطب شما هیچگاه آن را نخواند! درعینحال اصلاً نمیتوان ضمانت کرد که مخاطبین محتوای ما را مطالعه کنند.
چند اصل برای بالا بردن خوانایی محتوا
اندازه و رنگ متن
از فونتهای خیلی ریز استفاده نکنید. گوگل اندازهی 16 را توصیه میکند تا نیازی به زوم کردن درگوشیهای موبایل نباشد. رنگ متن نیز باید در کنتراست با رنگ پسزمینه خوانایی متن را افزایش دهد.
سر تیترها (Headings)
ساده کردن فهم مطلب با سر تیترهای مناسب به هدایت شدن خواننده در صفحه کمک میکند. این مسئله خصوصاً در صفحات بلند، مفید است جایی که یک خواننده ممکن است به دنبال کسب اطلاعات بخش خاصی از مطلب باشد.
بولت پوینت (Bullet Point)
برای لیستها بسیار مفید هستند و به خواننده کمک میکنند با نگاهی گذرا اطلاعاتی که به دنبال آن است را بیابد.
توقف با پاراگراف
پرهیز از ایجاد کوهی از متن باعث میشود کاربران صفحه را ترک نکنند و بیشتر به مطالعهی آن جذب شوند.
استفاده از مدیا
مواردی مانند تصویر، ویدیو و ویجت ها میتوانند بهخوبی متن را تکمیل کنند.
بولد و ایتالیک کردن برای تأکید
این کار موجب افزایش توجه خواننده روی مطلب میگردد، البته دقت شود که این فرمهای واژه باید در متن استثنا باشند نه قالب اصلی. استفادهی درست از این قالبها میتواند نکات مهم بحث را به مخاطب انتقال دهد.
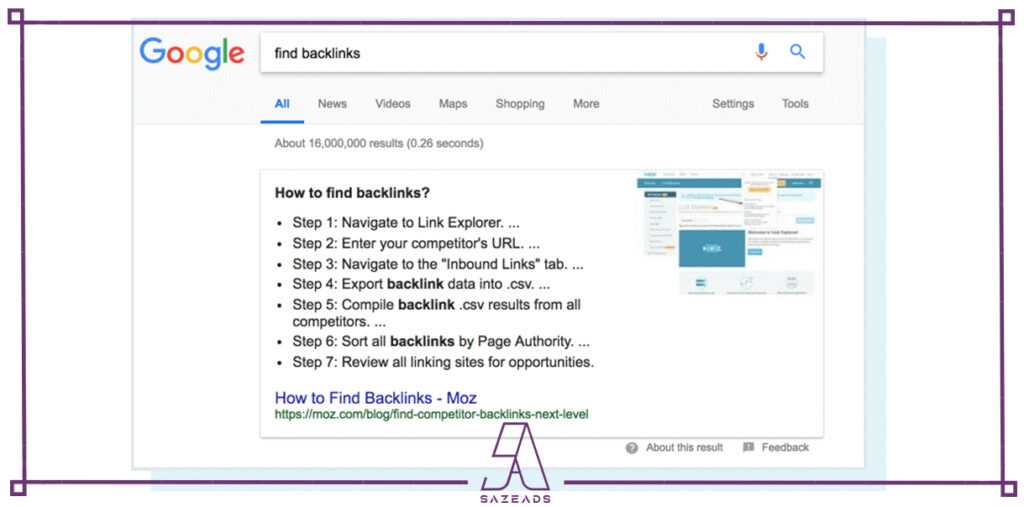
قالببندی میتواند همچنین بر قابلیت صفحه برای ظاهر شدن در اسنیپت های آماده ارائهشده (آن نتیجههای در “پوزیشن 0” که در نتایج سازمانیافته در صدر هستند) تأثیر بگذارد.
مثالی از یک اسنیپت آماده که در رتبه 0 صفحه نتایج موتور جستجو نمایش دادهشده است.
هیچ کد خاصی برای اضافه کردن صفحهتان به این نتیجه وجود ندارد، حتی پرداخت پول هم نمیتواند شمارا به رتبه 0 برساند؛ اما توجه به مفهوم یک سرچ میتواند در سازمانبندی محتوای شما برای قرار گرفتن در این جایگاه کمک کند. برای مثال فرض کنید که میخواهید برای جستوجوی “کیک یا پای ” در رتبه 0 قرار بگیرید، قرار دادن جدول در محتوا (مزایای کیک در یک ستون و مزایای پای در دیگری) منطقی به نظر میرسد. یا اگر میخواهید برای جستوجوی بهترین رستورانهای تهران رتبه 0 را کسب کنید منطقی است که گوگل از شما یک لیست میخواهد و استفاده از بولت پوینت در فهرست به نظر جالبتر میرسد.
تگهای عنوان (Title tags)
تایتل تگ صفحه یک المان HTML توصیفی است که عنوان یک صفحه وب را مشخص میکند. تایتل تگها میان تگ هدر هر صفحه به شکل زیر قرارگرفتهاند:
<head> <title>Example Title</title></head>
هر صفحه روی وبسایت شما باید یک تایتل تگ توصیفی منحصربهفرد داشته باشد. چیزی که در فیلد تایتل تگ وارد میکنید در نتایج جستجو نمایش داده میشود. اگرچه برخی اوقات گوگل تنظیم میکند که چگونه تایتل تگ در نتایج جستجو نمایش داده شود.
نکات تایتل تگ برای ترافیک بهتر
در حوزهی سئو هیچ میانبری وجود ندارد، هزاران هزار نکته و ترفند برای افزایش کلیک خوردن بیشتر یک صفحه و جذابیت آن در صفحه نتایج جستجو وجود دارند. تایتل تگ شما نقش بزرگی در حس اولیهای که وبسایت شما به کاربر میدهد دارد و ابزار بسیار مؤثری جهت جذب جستجو کنندهها به سمت صفحه شما میباشد. هرچه تایتل تگ متقاعدکنندهتری داشته باشید، در کنار رتبه بالاتر در صفحه نتایج; کاربران بیشتری را به وبسایت خود جذب میکنید. این نکته بیشازپیش تأکید میکند که سئو فقط دربارهی موتورهای جستجو نیست بلکه در مورد کل تجربهی کاربر است.
یک تایتل تگ مؤثر چه ویژگیهایی دارد؟
استفاده از کلیدواژه: وجود داشتن کلیدواژهی هدف در عنوان به کاربران و موتورهای جستجو کمک میکند تا بفهمند صفحهی شما دربارهی چیست. همچنین هرچه کلیدواژه جلوتر قرار بگیرید احتمال خوانده شدن آن توسط کاربر و احتمالاً کلیک کردن بالاتر خواهد بود.
بهصورت میانگین موتورهای جستجو 50 الی 60 کاراکتر تایتل تگ در نتایج جستجو را نمایش میدهند (512 پیکسل). اگر تعداد کاراکترهای شما از این تعداد تجاوز کند بقیهی این مقدار نمایش داده نخواهد شد. درحالیکه اکتفا به 60_50 حرف مطمئنتر است، هرگز کیفیت را فدا نکنید. به این معنا که اگر نتوانستید تایتل تگ خود را بدون آسیب به خوانایی آن به این مقدار برسانید، طولانیتر بودن آن موردی ندارد.
توضیحات متا (Meta descriptions)
مانند تایتل تگها عناصر HTML هستند که محتواهای صفحهای را که در آن قرار دارند توصیف میکنند و در هد تگ قرار میگیرند. این مسئله اغلب کمک میکند تا توضیحات متا برای جستجوهای خاص بهبود بیابد. البته اجازه ندهید این مسئله شمارا از نوشتن یک صفحه توضیح متای پیشفرض منصرف کند; این صفحات کماکان بسیار ارزشمند محسوب میگردند.
یک متا دیسکریپشن مؤثر چه ویژگیهایی دارد؟
خصوصیاتی که یک تایتل تگ مؤثر را ایجاد میکنند در مورد متا دیسکریپشن ها نیز صدق میکنند. درحالیکه گوگل معتقد است متا دیسکریپشن ها یک فاکتور رتبهبندی نیستند، ولی همچون تایتل تگها بسیار برای نرخ کلیک خوردن حائز اهمیت میباشند.
ارتباط داشتن: متا دیسکریپشن ها بایست کاملاً به محتوای پیج مرتبط باشند، یا بهعبارتدیگر مفهوم کلیدی متن را خلاصه کنند. شما باید به موتورهای جستجو اطلاع بدهید که یک پیج مرتبط یافتهاند که پاسخی برای سؤال آنهاست، بدون اینکه با دادن همهی اطلاعات نیاز به کلیک کردن کاربر را از بین ببرید.
طول: موتورهای جستجو تمایل دارند تا متا دیسکریپشن ها را تا 155 حرف کوتاه کنند. بهتر است متا دیسکریپشنی در حد 300_150 حرف بنویسید. در برخی صفحات نتایج جستجو متوجه شدهاید که گوگل فضای بسیار بیشتری را به دیسکریپشن های برخی پیج ها میدهد. معمولاً این اتفاق برای پیج هایی رخ میدهد که درست پس از اسنیپت های آماده قرار دارند.